Font Library Creator
From FDT Documentation
Fonts can be a real pain, especially when working with an application that uses multiple languages or requires localization. Once you do decide the best way to include fonts with your application, you may want to have control which glyphs or characters are included. Simply including ALL your fonts will unnecessarily bloat your application.
![]() Visit the Downloads page to download the source code used in this tutorial!
Visit the Downloads page to download the source code used in this tutorial!
Contents |
Getting Started
While not necessary, the sample project files for this tutorial will be very helpful in following along and understanding all the different ways of working with the Font Library Creator. Once downloaded and imported you'll see the three projects that are referenced in this tutorial.
All the classes use this very helpful loop which checks which fonts are embedded. When working with fonts on your own, keep this snippet handy:
if (Font.enumerateFonts().length) { for ( var i : int = 0; i < Font.enumerateFonts().length; i++ ) { trace('Font ', Font.enumerateFonts()[i].fontName, ' Has Been Found!'); } } else { trace('*********** Doh! No Fonts Found ***********') }
Embedding Via ActionScript Files
Let's start off with an error. This is actually a great way to start because solving it will give good insight to:
- How embedding, via metadata tags, work
- Why using relative embed paths is useful
- When using the Font Library Creator, embedding via .SWCs or .SWFs may be better
Absolute Paths Are Evil
After importing the project, jump to your Run Configurations window (Run>Run Configurations) and you'll see all the run configurations associated with these projects ![]() . If you choose to run ASDemo - Single Font you'll most likely see this error:
. If you choose to run ASDemo - Single Font you'll most likely see this error:
Could not create file /Users/OSX/_dev/fdt/EmbedFontsAS/bin/Single.swf. Build failed.
This is because when I used the Font Library Creator tool, it embedded the fonts based on where they were located on my machine. If you take a look at the took at the font ActionScript classes you'll see the embed code being used ![]() :
:
[Embed(source="/Users/OSX/_dev/fdt/EmbedFontsAS/assets/Quicksand.otf"...
When using the Font Library Creator Tool to create ActionScript font classes, it will locate the fonts on your computer and use that path to write the embed code. In order to get this example running, you'll need to adjust the path to it matches the location on your machine. Before going on let's fix that.
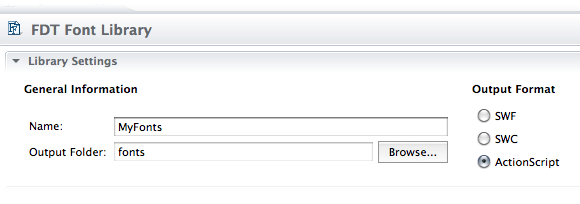
Locate Quicksand.ffl within the libs folder and double click on it. The window that opens in the Editor is the GUI for FDT's Font Library Creator ![]() . Once here, find the field for File Font and click the browse button:
. Once here, find the field for File Font and click the browse button:
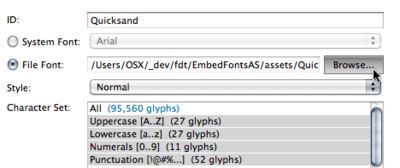
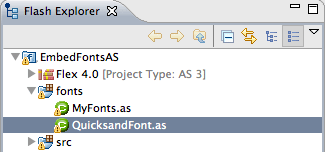
Once here, navigate to where the Quicksand.otf font is located on your machine (within the example project folder) and then hit Open ![]() . After the font is selected make sure you have the desired Character Set selected. This example is including the typical Uppercase, Lowercase, Numerals, and Punctuation - it should come out to 114 glyphs total. Click the Create Library button and FDT will generate a new QuicksandFont ActionScript class for you inside of the fonts folder.
. After the font is selected make sure you have the desired Character Set selected. This example is including the typical Uppercase, Lowercase, Numerals, and Punctuation - it should come out to 114 glyphs total. Click the Create Library button and FDT will generate a new QuicksandFont ActionScript class for you inside of the fonts folder.
When your file path is updated, run the ASDemo - Single Font run configuration and FDT will then embed your font into your application and run it [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:015_009.png].
Looking At The Code
Ok, so time to step back a bit and explain a little more about what's going on. As mentioned in the beginning explaining of the tutorial, Fonts and embedding of assets can be an entire lesson onto itself. So for now we'll just hit the important bits to know when using this technique:
- In this case, The Font Library Creator is just creating a class for you and writing the embed code. If you're going to embed just one font family and don't mind embedding all of it, you might as well write your own embed code. This is really only helpful when you want to embed only certain characters because FDT will automatically write the unicode ranges for you.
- In order to have the fonts available to use, you don't need to instantiate the class that FDT creates. Check out this code in Single.as:
public var font : QuicksandFont;
The above is all you need - simply importing the class will do the trick.
Wrap Up
FDT has many, many more features to be explored. Stay tuned for more tutorials!