Using FDT's Debugger
From FDT Documentation
(→Analyzing Your Application) |
(→Setting A Breakpoint) |
||
| Line 254: | Line 254: | ||
==Setting A Breakpoint== | ==Setting A Breakpoint== | ||
| - | Return back to the ''Flash FDT Perspective'' and open up the ''Data.as'' class [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:013_023.png]]. Go to line '' | + | Return back to the ''Flash FDT Perspective'' and open up the ''Data.as'' class [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:013_023.png]]. Go to line ''33'' and double click within the margin to set a breakpoint [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:013_024.png]]. What a breakpoint will do is stop right before it executes the line where the break point is set. Then once again launch your application in debug mode [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:013_025.png]]. |
When the application runs, click on the ''Trigger Breakpoint in Nested Object'' button [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:013_026.png]]. When FDT asks you to switch to the Debug perspective, do so. | When the application runs, click on the ''Trigger Breakpoint in Nested Object'' button [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:013_026.png]]. When FDT asks you to switch to the Debug perspective, do so. | ||
Revision as of 22:41, 30 September 2010
Powerflasher first introduced a debugger with version 3 of FDT. Since then, many improvements have been made. Now that version 4 also includes a profiler, Flash developers are now more armed than ever to take on buggy applications.
![]() Visit the Downloads page to download the source code used in this tutorial!
Visit the Downloads page to download the source code used in this tutorial!
Contents |
Getting Started
Check For Debug Version of Flash Player
Before venturing into using FDT's debugger, you'll need to make sure you have the debug version of the Flash Player installed. There are two easy ways to determine if you're using the debug version:
- Go to Adobe's detection website
 .
.
- Confirm that your stand alone Flash Player (located on your hard drive) is the debug player
 .
.
If you have the debug version of Flash Player then you're ready to get started, if not you'll need to install it.
Install Debug Version of Flash Player
If you don't have the debug version of Flash Player, getting it is easy. Simply go to Adobe's Flash Player Support Center and choose the appropriate installation for your operating system ![]() .
.
Problems
Sometimes an OS update, a browser particularity or multiple installations of the Flash Player will still cause problems with debugging. If you're still having trouble getting FDT to connect to the Flash Debugger, check out these resources for uninstalling Flash Player, do you can then reinstall the debug version of Flash Player:
Import Trace Template
After you've Downloaded and Imported the sample project for this lesson, you'll find a template file that will adjust FDT's default Quicktrace template as well as load in a new trace() method ![]() . It's not necessary for this lesson to have these templates installed, but they can be helpful. If your're not sure how to import code templates (snippets), check out Creating Code Templates.
. It's not necessary for this lesson to have these templates installed, but they can be helpful. If your're not sure how to import code templates (snippets), check out Creating Code Templates.
Sample Project's Source Code
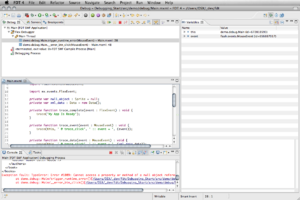
Once you have have the project imported, or have you're own setup, let's look at the example code :
Main.mxml
<?xml version="1.0" encoding="utf-8"?> <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" creationComplete="trace_complete(event)"> <fx:Script> <![CDATA[ import flash.display.Sprite; import flash.events.MouseEvent; import mx.events.FlexEvent; private var null_object : Sprite = null; private var xml_data : Data = new Data(); private function trace_complete(event : FlexEvent) : void { trace('My App Is Ready'); } private function trace_event(event : MouseEvent) : void { trace(this, ' @ trace_click', ' :: event = ', (event)); } private function trace_data(event : MouseEvent) : void { trace(this, ' @ trace_click', ' :: event = ', (xml_data.data)); } private function trigger_runtime_error(event : MouseEvent) : void { null_object.height = 10; } private function trigger_breakpoint_nested(event : MouseEvent) : void { xml_data.trigger_breakpoint(); } private function trigger_breakpoint_main(event : MouseEvent) : void { trace(this, ' @ trigger_breakpoint', ' :: event = ', (event)); } ]]> </fx:Script> <s:Group verticalCenter="0" horizontalCenter="0"> <s:layout> <s:VerticalLayout horizontalAlign="center"> </s:VerticalLayout> </s:layout> <s:Button id="trace_btn" label="Trace Event" click="trace_event(event)"/> <s:Button id="trace_data_btn" label="Trace Data" click="trace_data(event)"/> <s:Button id="error_btn" label="Trigger Run Time Error" click="trigger_runtime_error(event)"/> <s:Button id="breakpoint_btn_2" label="Trigger Breakpoint In Nested Object" click="trigger_breakpoint_nested(event)"/> <s:Button id="breakpoint_btn" label="Trigger Breakpoint In Main" click="trigger_breakpoint_main(event)"/> </s:Group> </s:Application>
Data.as
package demo.debug{ public class Data { private var _data : XML = <books> <book> <title>ActionScript Cookbook</title> <authors> <author name="Joey Lott" /> </authors> </book> <book> <title>Flash Cookbook</title> <authors> <author name="Joey Lott" /> <author name="Jeffrey Bardzell" /> </authors> </book> <book> <title>Flash Remoting: The Definitive Guide</title> <authors> <author name="Tom Muck" /> </authors> </book> <book> <title>ActionScript for Flash MX: The Definitive Guide</title> <authors> <author name="Colin Moock" /> </authors> </book> </books>; public function trigger_breakpoint() : void { trace(this, ' @ trigger_breakpoint', ' :: _data = ' , (_data)); } public function get data() : XML { return _data; } } }
This project has two classes, Main.mxml and Data.as ![]() . While this is a Flex project, the same debugging techniques can be used in an ActionScript only project.
. While this is a Flex project, the same debugging techniques can be used in an ActionScript only project.
Launching An Application in Debug Mode
Compiling and connecting to the debugger is simple. There two quickest ways are:
- Just right click on your Main class either in the Flash Explorer or within the Editor and choose Debug As>FDT SWF Application
 .
.
- From the Debug Menu choose a launch configuration to run in Debug mode
 .
.
If you're following along with the example files, once you launch your .SWF, you'll see the External SWF Viewer appear with a few buttons on the stage ![]() . We'll get to what the buttons do in a little bit. For now, move the External SWF Viewer to the side and take note of the console on the bottom of the screen
. We'll get to what the buttons do in a little bit. For now, move the External SWF Viewer to the side and take note of the console on the bottom of the screen ![]() .
.
*If the console view isn't visible go to: Window>Show View>Console to reveal it ![]() .
.
If the console reads:
Using Flex SDK 4 Debugger Adapter. [Info] Connection to player established. [Loading] Loaded: ::Users:OSX:_dev:fdt:Debugging_Start:bin:Main.swf
Then FDT has successfully began the debug session. If not, recheck that you have the debug version of Flash Player installed and that all other Standard versions of Flash Player have been uninstalled from your OS.
Using Trace() to Output Messages
With the example project compiled and running in debug mode, we can already see the most popular and simplest technique for debugging - the trace() method. The trace method is a top level function that all Flash applications have access to. It allows developers to output text messages to whoever is listening. In this example the console view is listening for these messages.
Trace a String
Already the console is picking up on a message via trace:
My App Is Ready
This is a message that is being sent from a trace() statement within FDT. In our example it's coming from the trace_complete method:
private function trace_complete(event : FlexEvent) : void { trace('My App Is Ready');}
This type of tracing is the simplest way of sending messages.
Trace An Object & FDT Quicktrace
If you use FDT's quicktrace keystroke (move cursor over an object and press Cmd+0) or the quicktrace methods supplied in the tutorial snippet , you will notice that within the trace method there is an Object being referenced that is not a string :
private function trace_event(event : MouseEvent) : void {
trace(this, ' @ trace_click', ' :: event = ', (event));}
In this example the event object is being sent out to the console. To see the output, click on the Trace Event button within our application ![]() . When this happens, another message will be sent to the console
. When this happens, another message will be sent to the console ![]() . This time the message is different. When this happens the console will output additional information about that object. In the case of event, we get this type of output:
. This time the message is different. When this happens the console will output additional information about that object. In the case of event, we get this type of output:
Main0 @ trace_click :: event = [MouseEvent type="click" bubbles=true cancelable=false eventPhase=2 localX=81 localY=18 stageX=314 stageY=154 relatedObject=null ctrlKey=false altKey=false shiftKey=false buttonDown=false delta=0]
Other times we will see a Type output or a fully qualified name of the object being traced. In the case of an XML object, we'll have the entire XML object spit back at us. WIth the example project, click on the Trace Data button and the console will show us an XML output ![]() .
.
The Debug Perspective
While the trace is very, very handy - it's really just a taste of what the debugger can do. There are numerous ways to switch to the debug perspective. Learn more about perspectives and getting to to FDT's Debug perspectives with the Navigating Your Code and FDT's Workspace tutorial.
Switch To Debug Perspective
For this example, we're going to have FDT automatically switch to the Debug perspective for us when it encounters a runtime error. Initiate an error by clicking on the Trigger Run Time Error button with our .SWF ![]() . Immediately an error will occur and FDT will ask if you want to switch to the Debug Perspective
. Immediately an error will occur and FDT will ask if you want to switch to the Debug Perspective ![]() . Click Yes and FDT will then switch to the Debug Perspective.
. Click Yes and FDT will then switch to the Debug Perspective.
Views And Panels
Views and panels can be moved around at will - just like any other perspective. If you ever need to how a view that is hidden, simply go to Window>Show View ![]() .
.
For this tutorial we'll just focus on 3 views:
- Debug
- Breakpoints
- Variables
Debug
The Debug view is perhaps the most important. It acts like the 'control center' for debugging applications ![]() . It displays two important things:
. It displays two important things:
- The current thread.
- Recorded Stack Frames.
Ok, so the current thread information isn't terribly relevant because Flash is single threaded - but inside that thread we have the Stack Frames
The Stack Frame is where you find out where the error occurred and how you got there ![]() . The stacks are displayed in order from (going from to bottom) most recent trace to first trace. If you click on a stack frame, the Variables and Editor view will update with information about the Object that is being represented in by the frame:
. The stacks are displayed in order from (going from to bottom) most recent trace to first trace. If you click on a stack frame, the Variables and Editor view will update with information about the Object that is being represented in by the frame: ![]() &
& ![]() .
.
This view has a few controls as well:
![]() The Resume will resume the execution of the .SWF (if it was stopped via a breakpoint), this will continue until it hits the next breakpoint.
The Resume will resume the execution of the .SWF (if it was stopped via a breakpoint), this will continue until it hits the next breakpoint.
![]() Will stop the debugging session.
Will stop the debugging session.
![]() The step controls allow you to walk through the program as it executes. More on those later.
The step controls allow you to walk through the program as it executes. More on those later.
Breakpoints
This view will show you any Breakpoints that have been set in your code. This application only has one break point set ![]() .
.
Variables
Depending on what Object you have selected in the stack trace, FDT will analyze the objects within the current scope. It will give you the instance name as well as the value associated with it. This is a very powerful view ![]() .
.
Analyzing Your Application
We just got done introducing the Debugger and showed what happens when Flash encounters a runtime error. Now lets take some time to use the debugger to analyze our application.
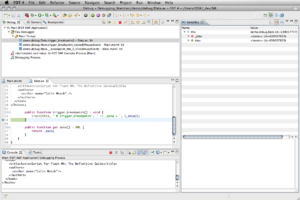
Setting A Breakpoint
Return back to the Flash FDT Perspective and open up the Data.as class ![]() . Go to line 33 and double click within the margin to set a breakpoint
. Go to line 33 and double click within the margin to set a breakpoint ![]() . What a breakpoint will do is stop right before it executes the line where the break point is set. Then once again launch your application in debug mode
. What a breakpoint will do is stop right before it executes the line where the break point is set. Then once again launch your application in debug mode ![]() .
.
When the application runs, click on the Trigger Breakpoint in Nested Object button ![]() . When FDT asks you to switch to the Debug perspective, do so.
. When FDT asks you to switch to the Debug perspective, do so.
Viewing The Stack Frames
Let's take another look at the Stack Frames ![]() - here we can see how we got here. Start stepping back through them' and notice how the Editor and Variables view are being updated
- here we can see how we got here. Start stepping back through them' and notice how the Editor and Variables view are being updated ![]() &
& ![]() .
.
Now let's go back to the topmost Stack Frame and begin to expand the Objects within the Variables view ![]() . Here we can see the _data reference and the data it's pointing to - in this case it's XML data. The output, as a toString method, is also visible below.
. Here we can see the _data reference and the data it's pointing to - in this case it's XML data. The output, as a toString method, is also visible below.