Writing Code With FDT
From FDT Documentation
(→QuickFixes) |
(→Source Files) |
||
| (21 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
[[File:001_0004x.png|center]] | [[File:001_0004x.png|center]] | ||
| - | + | FDT’s most notable features are those associated with the Smart Editor. While we can't go over all the Smart Editor features, we'll take a look at some of the more powerful ones including code completion, code generation and FDT's formatter. | |
| + | In this walkthrough we'll use the project created in the [[Basic AS3 Tutorial]] as a base to explore FDT's code writing capabilities. | ||
| - | [[File: | + | = <center>Source Files</center> = |
| + | [[File:Download_soruce_files.png|center|link=http://github.com/TeamFDT/Examples/blob/master/sample-projects/writing_code_finish.zip?raw=true]] | ||
| + | = <center>Video</center> = | ||
| + | {{#widget:Vimeo|id=15745041|width=600|height=400}} | ||
| - | = Getting Started = | + | = <center>Getting Started</center> = |
Let's begin by downloading the project from the [[Basic AS3 Tutorial]] and then import it. If you're not sure how to import projects see the [[Sharing and Archiving Projects]] tutorial. | Let's begin by downloading the project from the [[Basic AS3 Tutorial]] and then import it. If you're not sure how to import projects see the [[Sharing and Archiving Projects]] tutorial. | ||
While you don't need to import the project to follow along, it will jump start things for us. | While you don't need to import the project to follow along, it will jump start things for us. | ||
| - | = Advanced Code Completion (context and convention based) = | + | = <center>Advanced Code Completion (context and convention based)</center> = |
| - | [[Code Completion]], or content assist, is designed to help developers write code quickly | + | [[Code Completion]], or content assist, is designed to help developers write code quickly. It's also useful when working with an API that is either new to you or so large that remembering all of it is not reasonable. It can be used to access variables, properties and methods (even methods defined in an objects superclass) - within either the currently active object or any object reference you are working with. |
| - | == Type Definition Auto Complete == | + | == <center>Type Definition Auto Complete</center> == |
With our project open, let's create another circle on the screen [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_001.jpg]]. | With our project open, let's create another circle on the screen [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_001.jpg]]. | ||
| Line 45: | Line 49: | ||
Select the ''Shape'' type from the popup window by either using the arrow keys or clicking it with the mouse [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_002.jpg]]. | Select the ''Shape'' type from the popup window by either using the arrow keys or clicking it with the mouse [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_002.jpg]]. | ||
| - | == Reference, Property and Method Auto Complete == | + | == <center>Reference, Property and Method Auto Complete</center> == |
| - | Next, let's use one of FDT's [[Quickfixes]], more on those next, to quickly create a field variable. Trigger | + | Next, let's use one of FDT's [[Quickfixes]], more on those next, to quickly create a field variable. Trigger Quickfix, ''Cmd+1'' (OSX) or ''Ctrl+1'' (Win), and choose ''Create field...'' [http://fdt.powerflasher.com/docs/File:04_003.jpg]. After that hit ''enter'' or ''return'' to accept the code generation and continue editing. Let's then continue using auto complete to quickly access the object's ''graphics'' methods [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_004.jpg]] [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_005.jpg]]. |
| - | Continue creating our circle using auto | + | Continue creating our circle using auto completion [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_006.jpg]]. |
<syntaxhighlight lang="actionscript"> | <syntaxhighlight lang="actionscript"> | ||
| Line 75: | Line 79: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| - | = QuickFixes = | + | = <center>QuickFixes</center> = |
[[File:04_009x.png|center]] | [[File:04_009x.png|center]] | ||
| - | To many developers, [[QuickFixes]] are their favorite feature. QuickFixes are contextual code generation that you can use to fix errors quickly and develop in a ''Coding By Intention'' fashion. This tutorial won't go over all of FDT's QuickFixes, but it will give a great intro to using many of the most popular | + | To many developers, [[QuickFixes]] are their favorite feature. QuickFixes are contextual code generation that you can use to fix errors quickly and develop in a ''Coding By Intention'' fashion. This tutorial won't go over all of FDT's QuickFixes, but it will give a great intro to using many of the most popular ones. |
| - | == Class & Interface Generation == | + | == <center>Class & Interface Generation</center> == |
FDT's Class & Interface Generation allows developers to create create classes on the fly. In our example, I want to encapsulate this circle drawing logic into a Class. To begin, I'll rename this ''Shape'' type definition to a new Class I want to create named ''Circle'' [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_007.jpg]]. | FDT's Class & Interface Generation allows developers to create create classes on the fly. In our example, I want to encapsulate this circle drawing logic into a Class. To begin, I'll rename this ''Shape'' type definition to a new Class I want to create named ''Circle'' [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_007.jpg]]. | ||
| Line 88: | Line 92: | ||
| - | FDT will flag this an en error because I haven't created it yet [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_008.jpg]]. I'll use | + | FDT will flag this an en error because I haven't created it yet [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_008.jpg]]. I'll use Quickfix to generate the class for me [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_009.jpg]]. |
When invoked, FDT will open the New ActionScript Class Wizard with the class name and package location ( in this case there is none since we're on the top level ) [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_010.jpg]]. Have this class inherit from Shape and then hit ''Finish''. When created, FDT will open our new class in the editor [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_011.jpg]]. | When invoked, FDT will open the New ActionScript Class Wizard with the class name and package location ( in this case there is none since we're on the top level ) [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_010.jpg]]. Have this class inherit from Shape and then hit ''Finish''. When created, FDT will open our new class in the editor [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_011.jpg]]. | ||
| - | == Method Generation | + | == <center>Method Generation</center> == |
| - | Next thing I want to do is jump back to the ''Main'' class change the type declaration of ''another_circle'' at the top to match the new class we created. | + | Next thing I want to do is jump back to the ''Main'' class and change the type declaration of ''another_circle'' at the top to match the new class we created. |
<syntaxhighlight lang="actionscript"> | <syntaxhighlight lang="actionscript"> | ||
| Line 101: | Line 105: | ||
| - | Even though there is no error here | + | Even though there is no error here, because our new Circle class ''is'' a Shape, when I use auto completion, FDT will auto complete to the Shape class and not provide code hinting for any new methods or properties we create. Jump to the declaration of the class by placing the cursor over the variable name and hit ''F3'' for [[Jump To Declaration]] [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_012.jpg]]. Once here, change the Type from Shape to Circle [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_013.jpg]]. |
<syntaxhighlight lang="actionscript"> | <syntaxhighlight lang="actionscript"> | ||
| Line 108: | Line 112: | ||
| - | With our class created, we can easily create methods in that class from anywhere. What I want to do is, move the bit of where we create the circle into the Circle class | + | With our class created, we can easily create methods in that class from anywhere. What I want to do is, move the bit of code where we create the circle, into the Circle class. Begin by writing the name of the method you want to generate and make sure to include the executing parenthesis ''()'' [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_014.jpg]]. In this case, I'll take it a bit further and show how FDT will automatically edit the method signature when generating the method. I'll add some parameters to the new method [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_015.jpg]] and then trigger Quickfix. |
<syntaxhighlight lang="actionscript"> | <syntaxhighlight lang="actionscript"> | ||
| Line 115: | Line 119: | ||
| - | When the | + | When the Quickfix is executed, FDT will navigate to the target Class and write the method for us and edit the signature to match the parameter types we had put in before. If you like, tab through the fields in case you want to change the names of the parameters [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_016.jpg]]. |
Now fill in the code for this method [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_017.jpg]]: | Now fill in the code for this method [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_017.jpg]]: | ||
| Line 160: | Line 164: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| - | == Reference Generation == | + | == <center>Reference Generation</center> == |
| - | Of the QuickFixes, reference generation is one of the most used. Using this | + | Of the QuickFixes, reference generation is one of the most used. Using this Quickfix, developers can quickly create field variables and local variabless. We used this before to create our ''another_circle'' field variable before. I'm going to use this again to change the local variable ''circle'' to a field variable. Do this by just changing the type from ''Shape'' to ''Circle'' [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_022.jpg]] and then removing the keyword ''var'' and the type declaration [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_023.jpg]]. |
| - | Last I'll invoke | + | Last I'll invoke Quickfix to change this into a field variable [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_024.jpg]] and then use the ''draw_circle'' method to remove some unneeded code [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_025.jpg]]. |
<syntaxhighlight lang="actionscript"> | <syntaxhighlight lang="actionscript"> | ||
| Line 195: | Line 199: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| - | == Property Generation == | + | == <center>Property Generation</center> == |
There's a good chance that sometime in the future I am going to want to read or change the color of one of our circles. I could jump to the ''Circle'' class and create a field variable there, but it'd be faster to create the property here from this Main class. Creating properties in this fashion is similar to the method generation described before. Simply write the name of the property, I'm using ''color'' in this case, you want to create as well as make the assignment [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_026.jpg]]. | There's a good chance that sometime in the future I am going to want to read or change the color of one of our circles. I could jump to the ''Circle'' class and create a field variable there, but it'd be faster to create the property here from this Main class. Creating properties in this fashion is similar to the method generation described before. Simply write the name of the property, I'm using ''color'' in this case, you want to create as well as make the assignment [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_026.jpg]]. | ||
| Line 213: | Line 217: | ||
| - | After selecting the | + | After selecting the Quickfix, FDT wil open the target class in the editor and allow you to make any final adjustment to it [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_027.jpg]]. While I'm here, I'll jump to my ''draw_circle'' method and save that color assignment [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_028.jpg]]. |
<syntaxhighlight lang="actionscript" highlight="2"> | <syntaxhighlight lang="actionscript" highlight="2"> | ||
| Line 223: | Line 227: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| - | == Getter and Setter (Accessor and Mutator) Generation == | + | == <center>Getter and Setter (Accessor and Mutator) Generation</center> == |
| - | While this public property created before works for reading the color, it doesn't actually help if you want to change the color. In that case, let's create both a getter and setter to take care of this. Because field variables and methods can't have the same name, I'll quickly edit the name of ''color'' to | + | While this public property created before works for reading the color, it doesn't actually help if you want to change the color. In that case, let's create both a getter and setter to take care of this. Because field variables and methods can't have the same name, I'll quickly edit the name of ''color'' to ''_color'' and make it a private property [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_029.jpg]]. Next I'll use a Qucikfix to have FDT generate both a getter and a setter [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_030.jpg]]. |
<syntaxhighlight lang="actionscript"> | <syntaxhighlight lang="actionscript"> | ||
| Line 278: | Line 282: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| - | == Event Handler Generation == | + | == <center>Event Handler Generation</center> == |
| - | The last | + | The last Quickfix we'll cover in this tutorial will be event handler generation. Now that the ''Circle'' class is setup to easily change color, I'm going to write some code so that whenever I click the stage, the circles will change to a random color. |
| - | Jump back to your Main class, and within the constructor, add an event listener [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_035.jpg]] to the stage for a mouse event [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_036.jpg]]. When I've written the name of the event handler I want to execute, I can invoke | + | Jump back to your Main class, and within the constructor, add an event listener [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_035.jpg]] to the stage for a mouse event [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_036.jpg]]. When I've written the name of the event handler I want to execute, I can invoke Quickfix to auto generate the method for me [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_037.jpg]]. |
<syntaxhighlight lang="actionscript" highlight="7"> | <syntaxhighlight lang="actionscript" highlight="7"> | ||
| Line 307: | Line 311: | ||
| - | After executing the | + | After executing the Quickfix [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_038.jpg]], fill in the code that will change the color of our circles [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_039.jpg]]. |
<syntaxhighlight lang="actionscript" > | <syntaxhighlight lang="actionscript" > | ||
| Line 327: | Line 331: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| - | = Organize Imports = | + | = <center>Organize Imports</center> = |
During the course of writing code, either you will need to import an object into your class or unused imports will accumulate. Using [[Organize Imports]], ''Cmd+Shift+O'' (OSX) or ''Ctrl+Shift+O'' (Win) will both remove unused import statements and add any import statements your code needs. | During the course of writing code, either you will need to import an object into your class or unused imports will accumulate. Using [[Organize Imports]], ''Cmd+Shift+O'' (OSX) or ''Ctrl+Shift+O'' (Win) will both remove unused import statements and add any import statements your code needs. | ||
| Line 338: | Line 342: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| - | = Code Formatter = | + | = <center>Code Formatter</center> = |
The last thing to go over in this tutorial will be using FDT's [[Code Formatter]]. The code formatter allows you to define how your code is structured including while space, wrapping braces, indentation, and blank lines. Check out the [[Code Formatter]] docs to learn how to customize the code formater and even how to setup project specific formatting. | The last thing to go over in this tutorial will be using FDT's [[Code Formatter]]. The code formatter allows you to define how your code is structured including while space, wrapping braces, indentation, and blank lines. Check out the [[Code Formatter]] docs to learn how to customize the code formater and even how to setup project specific formatting. | ||
| Line 344: | Line 348: | ||
In this example, there isn't much formatting that needs to be taken care of. The only one that sticks out is how the constructor is pushed up against the field variables [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_042.jpg]]. To correct this, I'll call the auto formatter, ''Cmd+Shift+F'' (OSX ) or ''Ctrl+Shift+F'' (Win), and FDT will adjust the blank lines to provide some space for easier reading [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_043.jpg]]. | In this example, there isn't much formatting that needs to be taken care of. The only one that sticks out is how the constructor is pushed up against the field variables [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_042.jpg]]. To correct this, I'll call the auto formatter, ''Cmd+Shift+F'' (OSX ) or ''Ctrl+Shift+F'' (Win), and FDT will adjust the blank lines to provide some space for easier reading [[File:Img_preview.png | link=http://fdt.powerflasher.com/docs/File:04_043.jpg]]. | ||
| - | = Wrap Up = | + | = <center>Wrap Up</center> = |
FDT has many, many more features to be explored. Stay tuned for more tutorials! | FDT has many, many more features to be explored. Stay tuned for more tutorials! | ||
Latest revision as of 12:10, 2 June 2012
FDT’s most notable features are those associated with the Smart Editor. While we can't go over all the Smart Editor features, we'll take a look at some of the more powerful ones including code completion, code generation and FDT's formatter.
In this walkthrough we'll use the project created in the Basic AS3 Tutorial as a base to explore FDT's code writing capabilities.
Contents |
Source Files
Video
Getting Started
Let's begin by downloading the project from the Basic AS3 Tutorial and then import it. If you're not sure how to import projects see the Sharing and Archiving Projects tutorial.
While you don't need to import the project to follow along, it will jump start things for us.
Advanced Code Completion (context and convention based)
Code Completion, or content assist, is designed to help developers write code quickly. It's also useful when working with an API that is either new to you or so large that remembering all of it is not reasonable. It can be used to access variables, properties and methods (even methods defined in an objects superclass) - within either the currently active object or any object reference you are working with.
Type Definition Auto Complete
With our project open, let's create another circle on the screen ![]() .
.
package { import flash.display.Shape; import flash.display.Sprite; /** * @author Powerflasher */ public class Main extends Sprite { public function Main() { var circle : Shape = new Shape(); circle.graphics.beginFill(0xff0000); circle.graphics.drawCircle(150, 150, 100); addChild(circle); another_circle = new Shape(); } } }
Start creating another_circle and as you begin typing Shape type, hit auto complete, Ctrl+Space (OSX) or Ctrl+Space (Windows), to see FDT's auto completion suggestions. When using auto complete, the more you type, the more FDT will filter out.
Select the Shape type from the popup window by either using the arrow keys or clicking it with the mouse ![]() .
.
Reference, Property and Method Auto Complete
Next, let's use one of FDT's Quickfixes, more on those next, to quickly create a field variable. Trigger Quickfix, Cmd+1 (OSX) or Ctrl+1 (Win), and choose Create field... [1]. After that hit enter or return to accept the code generation and continue editing. Let's then continue using auto complete to quickly access the object's graphics methods ![]()
![]() .
.
Continue creating our circle using auto completion ![]() .
.
package { import flash.display.Shape; import flash.display.Sprite; /** * @author Powerflasher */ public class Main extends Sprite { private var another_circle : Shape; public function Main() { var circle : Shape = new Shape(); circle.graphics.beginFill(0xff0000); circle.graphics.drawCircle(150, 150, 100); addChild(circle); another_circle = new Shape(); circle.graphics.beginFill(0x00ff00); circle.graphics.drawCircle(300, 300, 50); addChild(another_circle); } } }
QuickFixes
To many developers, QuickFixes are their favorite feature. QuickFixes are contextual code generation that you can use to fix errors quickly and develop in a Coding By Intention fashion. This tutorial won't go over all of FDT's QuickFixes, but it will give a great intro to using many of the most popular ones.
Class & Interface Generation
FDT's Class & Interface Generation allows developers to create create classes on the fly. In our example, I want to encapsulate this circle drawing logic into a Class. To begin, I'll rename this Shape type definition to a new Class I want to create named Circle ![]() .
.
another_circle = new Circle();
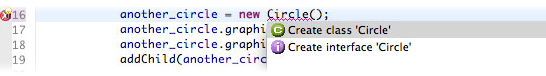
FDT will flag this an en error because I haven't created it yet ![]() . I'll use Quickfix to generate the class for me
. I'll use Quickfix to generate the class for me ![]() .
.
When invoked, FDT will open the New ActionScript Class Wizard with the class name and package location ( in this case there is none since we're on the top level ) ![]() . Have this class inherit from Shape and then hit Finish. When created, FDT will open our new class in the editor
. Have this class inherit from Shape and then hit Finish. When created, FDT will open our new class in the editor ![]() .
.
Method Generation
Next thing I want to do is jump back to the Main class and change the type declaration of another_circle at the top to match the new class we created.
private var another_circle : Shape;
Even though there is no error here, because our new Circle class is a Shape, when I use auto completion, FDT will auto complete to the Shape class and not provide code hinting for any new methods or properties we create. Jump to the declaration of the class by placing the cursor over the variable name and hit F3 for Jump To Declaration ![]() . Once here, change the Type from Shape to Circle
. Once here, change the Type from Shape to Circle ![]() .
.
private var another_circle : Circle;
With our class created, we can easily create methods in that class from anywhere. What I want to do is, move the bit of code where we create the circle, into the Circle class. Begin by writing the name of the method you want to generate and make sure to include the executing parenthesis () ![]() . In this case, I'll take it a bit further and show how FDT will automatically edit the method signature when generating the method. I'll add some parameters to the new method
. In this case, I'll take it a bit further and show how FDT will automatically edit the method signature when generating the method. I'll add some parameters to the new method ![]() and then trigger Quickfix.
and then trigger Quickfix.
circle.draw_circle(0xff0000, 50);
When the Quickfix is executed, FDT will navigate to the target Class and write the method for us and edit the signature to match the parameter types we had put in before. If you like, tab through the fields in case you want to change the names of the parameters ![]() .
.
Now fill in the code for this method ![]() :
:
public function draw_circle(color : int, size : int) : void { this.graphics.beginFill(color); this.graphics.drawCircle(0, 0, size); }
Return to Main.as and remove the code we don't need anymore ![]() .
.
Next I'll create a new method in this class, draw_circles(), ![]() select the code I want to move by holding down shift and pressing the up arrow
select the code I want to move by holding down shift and pressing the up arrow ![]() , release shift and then hold down
option and tap the down arrow to move the code to the new method
, release shift and then hold down
option and tap the down arrow to move the code to the new method ![]() .
.
package { import flash.display.Sprite; /** * @author Powerflasher */ public class Main extends Sprite { private var another_circle : Circle; public function Main() { draw_circles(); } private function draw_circles() : void { var circle : Shape = new Shape(); circle.graphics.beginFill(0xff0000); circle.graphics.drawCircle(150, 150, 100); addChild(circle); another_circle = new Circle(); another_circle.draw_circle(0xff0000, 50); addChild(another_circle); } } }
Reference Generation
Of the QuickFixes, reference generation is one of the most used. Using this Quickfix, developers can quickly create field variables and local variabless. We used this before to create our another_circle field variable before. I'm going to use this again to change the local variable circle to a field variable. Do this by just changing the type from Shape to Circle ![]() and then removing the keyword var and the type declaration
and then removing the keyword var and the type declaration ![]() .
.
Last I'll invoke Quickfix to change this into a field variable ![]() and then use the draw_circle method to remove some unneeded code
and then use the draw_circle method to remove some unneeded code ![]() .
.
package { import flash.display.Shape; import flash.display.Sprite; /** * @author Powerflasher */ public class Main extends Sprite { private var another_circle : Circle; private var circle : Circle; public function Main() { draw_circles(); } private function draw_circles() : void { circle = new Circle(); another_circle.draw_circle(0xff0000, 100); addChild(circle); another_circle = new Circle(); another_circle.draw_circle(0xff0000, 50); addChild(another_circle); } } }
Property Generation
There's a good chance that sometime in the future I am going to want to read or change the color of one of our circles. I could jump to the Circle class and create a field variable there, but it'd be faster to create the property here from this Main class. Creating properties in this fashion is similar to the method generation described before. Simply write the name of the property, I'm using color in this case, you want to create as well as make the assignment ![]() .
.
private function draw_circles() : void { circle = new Circle(); circle.draw_circle(0xff0000, 100); circle.color = 0x00ff00; addChild(circle); another_circle = new Circle(); another_circle.draw_circle(0xff0000, 50); addChild(another_circle); }
After selecting the Quickfix, FDT wil open the target class in the editor and allow you to make any final adjustment to it ![]() . While I'm here, I'll jump to my draw_circle method and save that color assignment
. While I'm here, I'll jump to my draw_circle method and save that color assignment ![]() .
.
public function draw_circle(color : int, size : int) : void { this.color = color; this.graphics.beginFill(color); this.graphics.drawCircle(0, 0, size); }
Getter and Setter (Accessor and Mutator) Generation
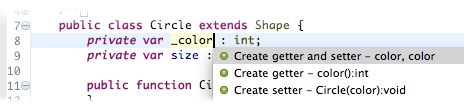
While this public property created before works for reading the color, it doesn't actually help if you want to change the color. In that case, let's create both a getter and setter to take care of this. Because field variables and methods can't have the same name, I'll quickly edit the name of color to _color and make it a private property ![]() . Next I'll use a Qucikfix to have FDT generate both a getter and a setter
. Next I'll use a Qucikfix to have FDT generate both a getter and a setter ![]() .
.
package { import flash.display.Shape; public class Circle extends Shape { private var _color : int; public function Circle() { } public function draw_circle(color : int, size : int) : void { this._color = color; this.graphics.beginFill(color); this.graphics.drawCircle(0, 0, size); } public function get color() : int { return _color; } public function set color(color : int) : void { _color = color; } } }
With the methods created ![]() , I'll generate a property to record the size of the circle by typing size and then use auto complete to create the property
, I'll generate a property to record the size of the circle by typing size and then use auto complete to create the property ![]() . I'll then jump to the draw_circle method and record that property
. I'll then jump to the draw_circle method and record that property ![]() .
.
public function draw_circle(color : int, size : int) : void { this._color = color; this.size = size; this.graphics.beginFill(color); this.graphics.drawCircle(0, 0, size); }
Next I'll go to my setting function, and adjust it so when I change the color of the circle, this circle will redraw itself with the new color ![]() .
.
public function set color(color : int) : void { _color = color; this.graphics.clear(); this.graphics.beginFill(color); this.graphics.drawCircle(0, 0, this.size); }
Event Handler Generation
The last Quickfix we'll cover in this tutorial will be event handler generation. Now that the Circle class is setup to easily change color, I'm going to write some code so that whenever I click the stage, the circles will change to a random color.
Jump back to your Main class, and within the constructor, add an event listener ![]() to the stage for a mouse event
to the stage for a mouse event ![]() . When I've written the name of the event handler I want to execute, I can invoke Quickfix to auto generate the method for me
. When I've written the name of the event handler I want to execute, I can invoke Quickfix to auto generate the method for me ![]() .
.
public class Main extends Sprite { private var another_circle : Circle; private var circle : Circle; public function Main() { draw_circles(); this.stage.addEventListener(MouseEvent.CLICK, change_color); } private function draw_circles() : void { circle = new Circle(); circle.draw_circle(0xff0000, 100); circle.color = 0x00ff00; addChild(circle); another_circle = new Circle(); another_circle.draw_circle(0xff0000, 50); addChild(another_circle); }
After executing the Quickfix ![]() , fill in the code that will change the color of our circles
, fill in the code that will change the color of our circles ![]() .
.
public function Main() { draw_circles(); this.stage.addEventListener(MouseEvent.CLICK, change_color); } private function change_color(event : MouseEvent) : void { another_circle.color = 0xffffff * Math.random(); circle.color = 0xffffff * Math.random(); another_circle.x = stage.stageWidth * Math.random(); another_circle.x = stage.stageWidth * Math.random(); circle.x = stage.stageWidth * Math.random(); circle.y = stage.stageHeight * Math.random(); }
Organize Imports
During the course of writing code, either you will need to import an object into your class or unused imports will accumulate. Using Organize Imports, Cmd+Shift+O (OSX) or Ctrl+Shift+O (Win) will both remove unused import statements and add any import statements your code needs.
With our Main class active in the editor ![]() , use the Organize Imports key stoke to get rid of that unused Shape import statement
, use the Organize Imports key stoke to get rid of that unused Shape import statement ![]() .
.
import flash.display.Sprite; import flash.display.Shape;
Code Formatter
The last thing to go over in this tutorial will be using FDT's Code Formatter. The code formatter allows you to define how your code is structured including while space, wrapping braces, indentation, and blank lines. Check out the Code Formatter docs to learn how to customize the code formater and even how to setup project specific formatting.
In this example, there isn't much formatting that needs to be taken care of. The only one that sticks out is how the constructor is pushed up against the field variables ![]() . To correct this, I'll call the auto formatter, Cmd+Shift+F (OSX ) or Ctrl+Shift+F (Win), and FDT will adjust the blank lines to provide some space for easier reading
. To correct this, I'll call the auto formatter, Cmd+Shift+F (OSX ) or Ctrl+Shift+F (Win), and FDT will adjust the blank lines to provide some space for easier reading ![]() .
.
Wrap Up
FDT has many, many more features to be explored. Stay tuned for more tutorials!