Flex / Air Tutorial
From FDT Documentation
With FDT 4, developers not only have full Flex 4 support, but also access to FDT's Smart Editor features such as Quickfixes and Auto Completion while editing both Actionscript and MXML. For this tutorial, we'll use the Flex framework to build a simple AIR web browser.
Contents |
Source Files
Video
Creating Our Project
Once you have FDT open, you have a few different ways of creating a new project. You can:
- Click Create new Flash Project via the Welcome Screen
 .
.
- Right click in the Flash Explorer and choose New Flash Project
 .
.
- Choose New Flash Project from the File>New menu
 .
.
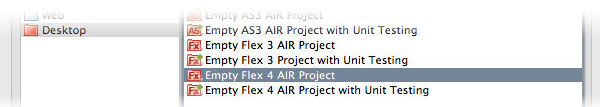
Right away you'll see FDT's new Project Template Wizard open. Give the project a new name, AIR App will work fine, and choose the Empty Flex 4 AIR Project template from the Desktop folder on the left ![]() . When a valid project name has been added and a project template has been selected, the Finish button will highlight. Click Finish to continue.
. When a valid project name has been added and a project template has been selected, the Finish button will highlight. Click Finish to continue.
Our Project In The Flash Explorer
Now we can see the project FDT created for us within the Flash Explorer. Click on the little arrow next to the project icon to expand it's contents. Here you can see the basic FDT project setup and see what our template has setup for us.
- This top SDK icon tells us the Project Type
 .
.
- The src folder has been setup as our default Source Folder
 .
.
- The bin folder is set as the default Output Folder
 .
.
- The .settings folder and .project file are what FDT uses to keep track of Project Settings
 .
.
Creating Your First Class
To run and build a Flash Project, FDT only needs one file. If you're familiar with Flash Authoring ![]() or Flash Builder
or Flash Builder ![]() , this is like creating your Document Class or Main class. Create this file by right clicking on the src folder and choosing new>MXML Class
, this is like creating your Document Class or Main class. Create this file by right clicking on the src folder and choosing new>MXML Class ![]() . What pops up is FDT's New MXML Class Wizard
. What pops up is FDT's New MXML Class Wizard ![]() . Once here, fill in a package path demo.powerflasher, add a valid class name, Main is pretty standard , and then define the superclass by clicking on the Browse... button
. Once here, fill in a package path demo.powerflasher, add a valid class name, Main is pretty standard , and then define the superclass by clicking on the Browse... button ![]() . For this AIR application, we'll use a WindowedApplication component. Filer the component by beginning to type Windowed within the search input box on the top and when you see WindowedApplication - mx.core click on that and hit the OK button. Finally hit the OK button to finish
. For this AIR application, we'll use a WindowedApplication component. Filer the component by beginning to type Windowed within the search input box on the top and when you see WindowedApplication - mx.core click on that and hit the OK button. Finally hit the OK button to finish ![]() .
.
FDT will now create a new Class for you automatically and open it within the Editor View ![]() . If some reason it didn't open for you, double click on the Main.mxml file within the Flash Explorer. With our Main.mxml file open, let's being by setting some application settings.
. If some reason it didn't open for you, double click on the Main.mxml file within the Flash Explorer. With our Main.mxml file open, let's being by setting some application settings.
Editing MXML and ActionScript with FDT's Smart Editor Features
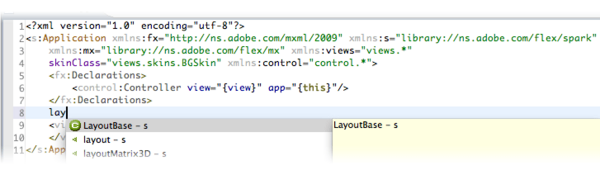
Using FDT's Auto Completion, begin filling in properties for this application. By default FDT's auto completion is triggered by hitting Ctrl+Space on OSX and Ctrl+Space on Windows. When auto completion is engaged, it will display a preview of properties and methods associated with this component. Continue typing the name of the desired property and FDT will being filtering the results. When you're close to what you want, use the up and down arrows to select the desired property and hit enter ![]() .
.
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" paddingBottom="0" paddingLeft="0" paddingRight="0" paddingTop="0">
While editing properties of the component, the current line may begin to extend off the screen ![]() . You can tidy up things by using another of FDT's smart editor features, Auto Formatter. By default, the key binding for the auto formatter is Cmd+Shift+F (OSX) and Ctrl+Shift+F (Windows)
. You can tidy up things by using another of FDT's smart editor features, Auto Formatter. By default, the key binding for the auto formatter is Cmd+Shift+F (OSX) and Ctrl+Shift+F (Windows) ![]() .
.
Creating MXML Components
Next lets add some Flex components. Let's begin by creating a navigation bar for the application. Again, using auto completion, create an application control bar ![]() , then two buttons and a text input component
, then two buttons and a text input component ![]() . Next we'll create the HTML container to hold render the downloaded webpage
. Next we'll create the HTML container to hold render the downloaded webpage ![]() .
.
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" paddingBottom="0" paddingLeft="0" paddingRight="0" paddingTop="0"> <mx:ApplicationControlBar width="100%" height="40"> <mx:Button label="Home" id="home"/> <mx:Button label="Go" id="go"/> <mx:TextInput id="urlTextbox" text="" width="235"/> </mx:ApplicationControlBar> <mx:HTML id="htmlControl" width="100%" height="100%"/> </mx:WindowedApplication>
If your wondering why we have access to the HTML container, it's because this project template has been defined as a Flex AIR application ![]() . When expanding the Linked SWCs Icon You can see all the .SWCs that were included in the build path by default when this template was created
. When expanding the Linked SWCs Icon You can see all the .SWCs that were included in the build path by default when this template was created ![]() . Exploring the linked .SWCs here, we can see references to classes associated with the Flex AIR SDK
. Exploring the linked .SWCs here, we can see references to classes associated with the Flex AIR SDK ![]() .
.
Getting back to application, so far we've only coded MXML components. If we were to launch this application now, we'd only see Flex components on the screen, but nothing would happen when we interact with them.
Using Quickfixes
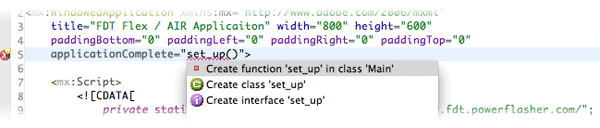
The first thing I want to happen is, I want FDT to automatically download a preset home page when the application loads. Lets do this by using FDT's auto completion for an applicationComplete handler, and then write in a function that we will soon create. Write in a function set_up() and notice how FDT automatically flags this as an error.
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" paddingBottom="0" paddingLeft="0" paddingRight="0" paddingTop="0" applicationComplete="set_up()"> <mx:ApplicationControlBar width="100%" height="40"> <mx:Button label="Home" id="home"/> <mx:Button label="Go" id="go"/> <mx:TextInput id="urlTextbox" text="" width="235"/> </mx:ApplicationControlBar> <mx:HTML id="htmlControl" width="100%" height="100%"/> </mx:WindowedApplication>
This is because FDT knows this event handler doesn't exist yet, and it's letting us know. To correct this we'll use what many consider one of FDT's most powerful feaures, QuickFixes. A quickfix is something coders use to write code faster and correct errors quickly. In this case, an error, invoking quickfix will cause FDT to determine possible corrections depending on the type of error. By default, the quickfix key stroke is Ctrl+1 for Windows and Cmd+1 for OSX. Place your cursor on the same line as the error and invoke quickFix ![]() . In this case, FDT is suggesting that the error can be fixed by creating a method set_up. That is exactly what I want, so I will select that.
. In this case, FDT is suggesting that the error can be fixed by creating a method set_up. That is exactly what I want, so I will select that.
When selected, FDT will deduce that a Script block has not been created, and will create one for us, as well as create the set_up method ![]() .
.
Next I'll continue to add code and ![]() use FDT's auto completion to tell me what components are available and then use another quickfix to create a constant in my application
use FDT's auto completion to tell me what components are available and then use another quickfix to create a constant in my application ![]() . Next thing I want to do is create more event handlers for my Flex components, again using a combination of auto completion and quick fixes to have FDT write the code for me
. Next thing I want to do is create more event handlers for my Flex components, again using a combination of auto completion and quick fixes to have FDT write the code for me ![]()
![]() .
.
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" paddingBottom="0" paddingLeft="0" paddingRight="0" paddingTop="0" applicationComplete="set_up()"> <mx:Script> <![CDATA[ private static const HOME_URL : String = "http://www.fdt.powerflasher.com/"; private function set_up() : void { urlTextbox.text = HOME_URL; } private function go_home(event : MouseEvent) : void { } private function update_url(event : MouseEvent = null):void { } ]]> </mx:Script> <mx:ApplicationControlBar width="100%" height="40"> <mx:Button label="Home" id="home" click="go_home(event)"/> <mx:Button label="Go" id="go" click="update_url(event)"/> <mx:TextInput id="urlTextbox" text="" width="235"/> </mx:ApplicationControlBar> <mx:HTML id="htmlControl" width="100%" height="100%"/> </mx:WindowedApplication>
I'll then quickly jump to one of the callbacks by using the Navigation Shortcut F3. By default, F3 will take me right to the declaration of whatever property or method I currently have my cursor over. Now I'll just fill in some code to make the application function ![]() .
.
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" paddingBottom="0" paddingLeft="0" paddingRight="0" paddingTop="0" applicationComplete="set_up()"> <mx:Script> <![CDATA[ private static const HOME_URL : String = "http://www.fdt.powerflasher.com/"; private function set_up() : void { urlTextbox.text = HOME_URL; update_url(); } private function go_home(event : MouseEvent) : void { urlTextbox.text = HOME_URL; update_url(); } private function update_url(event : MouseEvent = null):void { if(urlTextbox.text.substr(0, 7) == "http://") { htmlControl.location = urlTextbox.text; } else { htmlControl.location = urlTextbox.text = "http://" + urlTextbox.text; } } ]]> </mx:Script> <mx:ApplicationControlBar width="100%" height="40"> <mx:Button label="Home" id="home" click="go_home(event)"/> <mx:Button label="Go" id="go" click="update_url(event)"/> <mx:TextInput id="urlTextbox" text="" width="235"/> </mx:ApplicationControlBar> <mx:HTML id="htmlControl" width="100%" height="100%"/> </mx:WindowedApplication>
Compiling The Application
To build and run this AIR app all you need to do is right click on our Main file within the editor and choose Run As>FDT SWF Application ![]() or right click on the file within the Flash Explorer and choose Run As>FDT SWF Application
or right click on the file within the Flash Explorer and choose Run As>FDT SWF Application ![]() .
.
When Run As>FDT SWF Application is selected, FDT will begin building your application ![]() and when it's done, it will open the AIR Debug Launcher (ADL) and run our AIR application
and when it's done, it will open the AIR Debug Launcher (ADL) and run our AIR application ![]() .
.
After viewing your .SWF, close the ADL and confirm your .SWF was created by opening up your bin output folder and looking for Main.swf as well the AIR Application Descriptor File that FDT created for us ![]() .
.
Adjusting Compilation Settings
Before concluding this tutorial, we'll quickly go over making an adjustment to our Run Configuration. There's are a few things to adjust.
- Give the launch configuration a name.
- Change the size of my application, to 800 x 600.
- Change the name of my application.
I'll quickly add a title property and adjust the application dimensions to 800x600:
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" title="FDT Flex / AIR Applicaiton" width="800" height="600" paddingBottom="0" paddingLeft="0" paddingRight="0" paddingTop="0" applicationComplete="set_up()">
Then move on to editing my launch configuration.
To begin, go to the Run menu and choose Run Configurations... ![]() . This will open the Run Configurations Window
. This will open the Run Configurations Window ![]() . This is were developers can make changes to any launch configuration for any open projects. What makes Run configurations powerful is that they are largely independent from your project and thus have the flexibility to add or change settings very easily. To learn more check out the Launch Configuration Tutorial tutorial.
. This is were developers can make changes to any launch configuration for any open projects. What makes Run configurations powerful is that they are largely independent from your project and thus have the flexibility to add or change settings very easily. To learn more check out the Launch Configuration Tutorial tutorial.
Getting back to our AIR app, the next thing to do is to change the name of the configuration to something more meaningful, let's call itAIR Web Browser then adjust the output name of the .SWF that FDT creates to MyApp.swf ![]() . Next jump to the Start tab
. Next jump to the Start tab ![]() where I can tell FDT how I want to preview this app
where I can tell FDT how I want to preview this app ![]() . I'll need to make sure that the name of my new .SWF is added here - otherwise it will open the .SWF I created last time - and change the the settings of the viewer to match the settings of my application
. I'll need to make sure that the name of my new .SWF is added here - otherwise it will open the .SWF I created last time - and change the the settings of the viewer to match the settings of my application ![]() .
.
In this case, the ADL will automatically fit the size of the application I set here; however, not all Flex or AS3 projects are using these same components, and some distortion will occur if the viewer I'm using is a different size than the application I'm building. If you've ever opened a .SWF with the stand alone player or a web browser without any HTML, you'll know about scaling issues.
Recompile and see our new AIR preview ![]() .
.
Wrap Up
Congratulations, you’ve built an AIR application using FDT and Flex. From here, you’ll probably want to learn more about editing Launch Configurations and compiler options such as .SWF size and background color. See our Launch Configuration Tutorial for more info on that.
FAQ
- Q: How Do I change .SWF settings like background color or size?
- A: Check out the Launch Configuration Tutorial tutorial to learn about different ways to compile and view your Flash Applications
- Q: Does my class need to be named Main.
- A: Not at all - any legal class name works. FDT has a very powerful and flexible way of building and running your applications. Check out Launch Configuration Tutorial for more info.
- Q: Why is it that when I click on my project within the Flash Explorer and then go to the Run Menu, I don't see my Main class, (no launch history) or I see Run As>FDT SWC Library
- A: FDT works differently than other IDEs. It uses Launch Configurations and doesn't force you to hardcode any settings. This includes compiler options, your 'Main' class or the name of your output .swfs. You can even create many different launch configurations for one project. Learn more with the Launch Configuration Tutorial.